
10 Rules for Designing a Logo
I have been designing logos for decades. Great logos have some basic principles in common. Here are my 10 rules for designing a logo.


Outlines, drop shadows, and gradients, oh my!
What makes a good logo? In my opinion, simplicity, appropriateness, and uniqueness. I drive around town and see many poorly designed logos. Some are too

Design Principles: Texture
A subtle and often overlooked design principle is texture. Derived from the Latin word meaning “to weave,” texture arises from interwoven or layered parts.

Design Principles: Rhythm
Rhythm establishes consistency in your design. Repeating elements operate like the bass line in a good tune. Rhythm can create movement through a multi-page publication

Design Principles: Balance
You know how important balance is in life. Balance is also a fundamental design principle.

Design Principles: Emphasis
What if a movie had no climax? A news article had no headline? A song had no refrain?

Design Principles: Unity
One of the most basic design principles is unity. Unity brings diverse elements into a cohesive whole. The image above is unified by color and

Design Principles: Line
Lines can be delicate or aggressive, directional or meandering, representational or abstract. Lines do much more than delineate a shape. They have rhythm. They have

Negative Space
Let’s talk about white space—or more accurately, negative space, because it doesn’t have to be white.



Great Design Puts People First
Book Review: The Design of Everyday Things by Don Norman Have you ever been confused by a piece of technology? We know electronics can be

Design Tips for Programmers
The line between back-end and front-end programming is not always distinct. Many times programmers have to make design decisions on the fly. This guide is

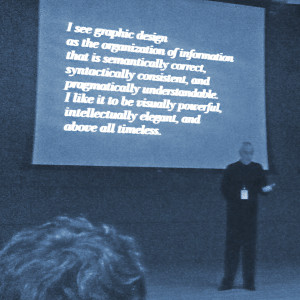
Spotlight on Massimo Vignelli
A few years back I had the sublime pleasure of seeing Massimo Vignelli speak at a design conference. I snapped this photo with my phone
White Space is Good
White space—or more accurately, negative space—is an important part of any design.

Why Design on a Grid?
Think of the grid as the design’s skeleton; you can’t see it, but it gives structure to what you do see. The majority of publication

7 Design Principles Inspired by Zen
What do all of the most memorable and beloved designs have in common? It’s not just innovation, creativity, or simplicity alone. Whatever it is can’t
Parallelism
When you have more than one thing grouped together, keep them parallel. A simple example: in a list of actions, use the same verb tense
